Happy Halloween from the O.L. Team!
2013/10/31
About Fox - Part 1
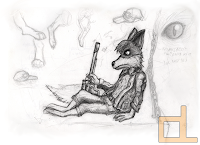
 Fox was created out of boredom on a piece of paper, and at first he had a more cartoony look.
Fox was created out of boredom on a piece of paper, and at first he had a more cartoony look.
After that, I made other drawings to help me create Fox in 3D, these usually focused on his face.
 At first, he was supposed to be a background character, so I made him with the lowest possible polygon count and the smallest possible texture size. I only gave him sunglasses so that his eye movement could be kept to a minimum.
At first, he was supposed to be a background character, so I made him with the lowest possible polygon count and the smallest possible texture size. I only gave him sunglasses so that his eye movement could be kept to a minimum.
When he became the main character, I tried to give him a more distinctive look; I made a scar on his right eye and eyebrow. As we were putting the game's story together (I will talk about the story in a later post), his right eye got replaced by a mechanical eye, and his face got an older, more mature and tired look.
Fox's clothes were a Max Payne-like leather jacket and a pair of jeans, but later, to make him more fit for the game's world, his clothes became cowboy-ish, with a poncho. The poncho was later replaced by some shoulder-protecting equipment due to the technical problems with the poncho (too many bones and unnecessary cloth physics).
Some say that Blender and the UDK are incompatible, but personally I think it's just more difficult to export certain kinds of meshes from Blender. For example, most of the problems happen while exporting the animation. That is why Fox's armature contains the least unconnected bones as possible. His movements resemble a human's more than an animal's, but of course his posture is influenced by his animal-like skeleton and body.
Fox has two different models, the first one shows when the player is controlling him and the second one is for cinematics. The cinematic model uses morph targets (or shape keys, as Blender calls them) for facial animation, while the other one only uses bones. These morph targets make it possible for me to make believable facial expressions for lip-syncing.
 |
| Morph targets in Blender (upper) and the UDK (lower) |
The model is far from complete, it still needs lots of adjustments in every area. The biggest issue right now is the hair, but I hope we can fix that soon. I also plan on making him look like he has more fur.
In later posts I'll make a few tutorials on importing a skeletal mesh from Blender to the UDK. If you have any questions, I'll be more than happy to help in the comment section.
Have a nice day!
Labels:
blender,
character,
fox,
morph target,
udk,
video game
2013/10/28
Basic workflow: simple static object
In this post I'd like to show you our basic workflow.
Our primarily used software are Gimp, Blender and the UDK.
Gimp is a freely distributed image manipulation software that we use for making textures and drawing concept art. Blender is also free, it's an open-source 3D modeling software.
I'll show you how a simple object is made from scratch, all the way till it's usable in the engine.
In this case, we wanted to make a crate. We made the mesh in Blender first (although in some cases, it is recommended to make the textures first). We only use the necessary amount of polygons, because it's not an important object.
We then exported the UVs (the texture maps), and made the textures based on the UVs (though they are only placeholders right now). We used 3 kinds of textures in this case: a diffuse texture, a specular map, and a normal map.
I'll briefly explain what they do:
To import the model into the UDK, we usually export from Blender in FBX format. After the importing was done, we needed to make a material, using our previously made textures.
So then we had our crate model in the engine as a static mesh, placable on any map. We created LODs for the crate (so that it gets simpler the farther away it is from the player), and a collision box.
And that's how it looks in our test map.
The cel-shade effect is not made by the material, it is only a post-process effect that is placed on every object.
So this is how we make simple models in a nutshell. We also plan on making modeling and UDK tutorials sometime soon.
See you next time!
Our primarily used software are Gimp, Blender and the UDK.
Gimp is a freely distributed image manipulation software that we use for making textures and drawing concept art. Blender is also free, it's an open-source 3D modeling software.
I'll show you how a simple object is made from scratch, all the way till it's usable in the engine.
In this case, we wanted to make a crate. We made the mesh in Blender first (although in some cases, it is recommended to make the textures first). We only use the necessary amount of polygons, because it's not an important object.
We then exported the UVs (the texture maps), and made the textures based on the UVs (though they are only placeholders right now). We used 3 kinds of textures in this case: a diffuse texture, a specular map, and a normal map.
I'll briefly explain what they do:
- The diffuse texture is everything you see without any "special effects", essentially a drawing that the model is wrapped in.
- The specular map determines what happens when the model receives light.
- The normal map makes the model look more detailed, for example, the wood grains on this crate are normal mapped, so they don't look like they are simply drawn on.
To import the model into the UDK, we usually export from Blender in FBX format. After the importing was done, we needed to make a material, using our previously made textures.
So then we had our crate model in the engine as a static mesh, placable on any map. We created LODs for the crate (so that it gets simpler the farther away it is from the player), and a collision box.
And that's how it looks in our test map.
The cel-shade effect is not made by the material, it is only a post-process effect that is placed on every object.
So this is how we make simple models in a nutshell. We also plan on making modeling and UDK tutorials sometime soon.
See you next time!
About the game
Hello,
I am Lussy, a member of a video game developer team. We're working on a project codenamed O.L. The game is in its very early stage. We're constantly brainstorming and still figuring out which gameplay elements to implement.

Our story revolves around an anthropomorphic fox, currently only referred to as 'Fox'. Fox lives on a planet which is mainly made of iron. The inhabitants (also anthropomorphic) live mostly in small colonies, or small cities at best. Technology is vastly different from what we know due to the many elements with unique characteristics.

The game will be powered by the Unreal Engine 3, featuring a third person perspective and will focus on adventure game elements, problem solving and combat (mostly melee). We'd also like to emphasize animal instincts and senses. For example, smells would be kind of visible for the player, and would help in pathfinding. We want to make it a unique game that players will enjoy, so feedback is greatly appreciated. After developing the core of the game and finalizing our concept, we aim to launch a Kickstarter campaign to see if our idea is interesting enough for it to be brought to reality. We're experimenting with different graphical styles, so far we like the cel-shaded and watercolor-like look the most.
 Currently, we're working on the control of the main character, but we
already have simple maps to test in, so looking at the pictures I
upload, you can get the basic feel of the game. I'll be posting about
the progress of the project on this blog
regularly. In the next couple of posts I'll write about the protagonist,
the world, the story, the gameplay and technological information.
Currently, we're working on the control of the main character, but we
already have simple maps to test in, so looking at the pictures I
upload, you can get the basic feel of the game. I'll be posting about
the progress of the project on this blog
regularly. In the next couple of posts I'll write about the protagonist,
the world, the story, the gameplay and technological information. Until next time, then.
Labels:
3rd person,
adventure,
developer,
fox,
indie,
tps,
udk,
unreal 3,
video game
Subscribe to:
Posts (Atom)







